-
Downloads
- Joomla Downloads Joomla! Templates & Extensions
- Virtuemart Downloads Für Joomla! mit Virtuemart
- JoomShopping Downloads Für Joomla! mit JoomShopping
- Blog
Mit dem "Power Slideshow" Joomla! Modul können Sie unterschiedliche Elemente, inkl. Ihrer Shop-Produkte, in einer auffallenden Slideshow an einer beliebigen Stelle auf Ihrer Webseite präsentieren. Dabei stehen Ihnen verschiedene Ausgabelayouts zur Verfügung.

Verschaffen Sie sich einen ersten Eindruck über das Produkt, bevor es ans Eingemachte geht. Die folgenden Screenshots zeigen Ihnen einige Einstellungsmöglichkeiten und Designvariationen des Produkts.
Das Yagendoo "Power Slideshow" Joomla! Modul ermöglicht Ihnen die Ausgabe einer Slideshow an einer beliebigen Stelle Ihrer Website. Von Bildern über Joomla! Artikel, Videos bis hin zur Ausgabe Ihrer Shop-Produkte sind Ihnen keine Grenzen gesetzt. Die Auswahl des Typs erfolgt bequem per Klick. Außerdem können Sie die Darstellung vollständig an Ihre Bedürfnisse anpassen und benötigen hierfür keine Programmierkenntnisse.
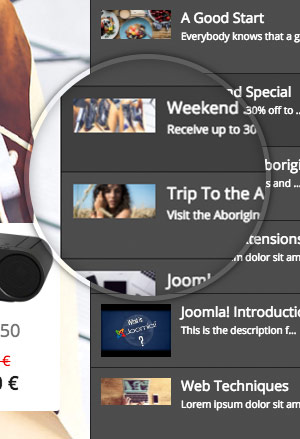
Zeigen Sie ausgewählte Joomla! Beiträge. Wählen Sie über die Beitragsauswahl gezielt die Beiträge aus die Sie anzeigen möchten.
Zeigen Sie was es Neues gibt. Wählen Sie alle Joomla! Beiträge einer bestimmten Kategorie aus.
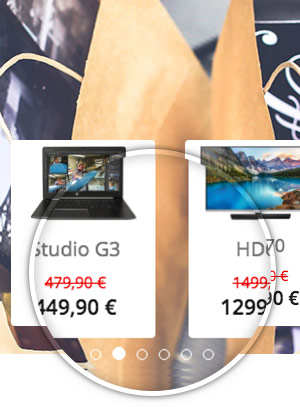
Bewerben Sie Ihre besten, neusten oder andere Produkte. Präsentieren Sie den Besuchern Ihr Sortiment auffälig.
Betten Sie individuelle Videos aus YouTube oder einer anderen beliebigen Quelle in einem Slide ein.
Zeigen Sie Bilder aus Bildordnern an. Je Bild wird ein Slide erstellt und Sie können Titel, Beschreibung und Linkziel definieren.
Zeigen Sie ein einzelnes Bild in einem Slide an. Wählen Sie ein beliebiges Bild, einen Titel und eine kurze Beschreibung.
Das war nur ein Anriss. Scrollen Sie nach unten für ausführlichere Details zum Funktionsumfang des Yagendoo "Power Slideshow" Joomla! Moduls.
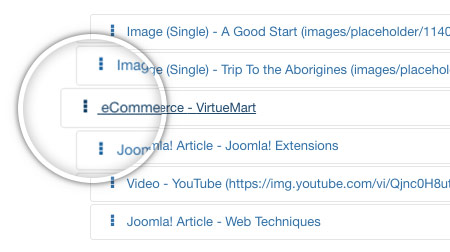
Mit dem Yagendoo "Power Slideshow" Joomla! Modul können Sie verschiedene Slide-Typen, wie z. B. Bilder, Videos, u. v. m., kombinieren und in verschiedenen Layouts anzeigen lassen.

Zeigen Sie Ihren Besuchern optional eine Vorschau der vorhandenen Slides an. Per Klick auf die Vorschau lädt der jeweilige Slide. Der Inhalt zeigt den Titel, den Intro-Text und ggf. das gesetzte Hintergrundbild des jeweiligen Slides in verkleinerter Form an. Beispiele: Preview Nav

Zeigen Sie zusätzlich zu den Navigationspfeilen Indikator-Navigationspunkte an. Diese heben den aktiven Slide optisch hervor. Zusätzlich können die weiteren Slides direkt angesprochen werden, um zu einem beliebigen Punkt in der Slideshow zu springen. Beispiele: Dot Nav

Zeigen Sie die Slideshow mit einfachen Navigationspfeilen, ohne zusätzliche Indikatoren, an. Dieses Layout ist übersichtlich und bietet dennoch eine leicht verständliche Funktion um durch die verschiedenen Slides zu navigieren. Beispiele: Plain Nav
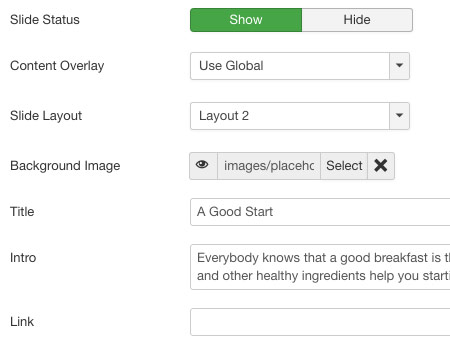
Über die Einstellungsmöglichkeiten im Administrationsbereich können Sie die Slideshow exakt an Ihre Bedüfrnisse anpassen und bestimmen welche Elemente angezeigt werden sollen.
Sie haben die Möglichkeit, je Slide einen separaten Titel, einen Intro-Text, ein Layout und ein Hintergrundbild zu definieren.
Sie möchten über einen Slide auf ein bestimmtes Ziel verweisen? Kein Problem! Tragen Sie einfach eine Ziel-URL ein auf die der Slide verlinkt wird.
Außerdem können Sie bestimmte Slides einzeln deaktivieren, ohne sie löschen zu müssen. Bei Bedarf können Sie diese per Klick wieder aktivieren und ausgeben lassen.

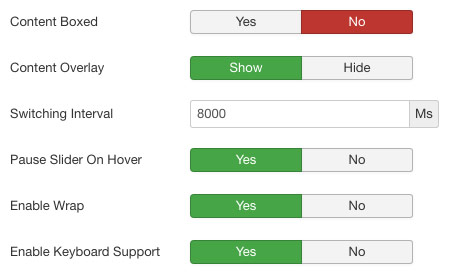
Die globalen Einstellungen der Slideshow wie z. B. der Intervall des Slide-Wechsels, die Größe, das Layout und die angezeigten Elemente sind invidivuell konfigurierbar.
Hier können Sie frei zwischen einer Pfeil-Navigation, Navigations-Indikatoren oder einer Content-Vorschau wählen. Es können selbst mehrere Navigationen gleichzeitig verwendet werden.
Auch die Höhe des Moduls, sowie das Standardhintergrundbild und weitere Optionen können Sie ganz einfach per Mausklick festlegen.

Die Reihenfolge der Daten & Slides ist individuell definierbar. Die Daten innerhalb eines Slides können bei einer Joomla! Kategorie z. B. aufsteigend oder absteigend sortiert werden. Die Reihenfolge der Slides selbst können Sie, wie Sie es von Joomla! gewohnt sind, per Drag&Drop festlegen.

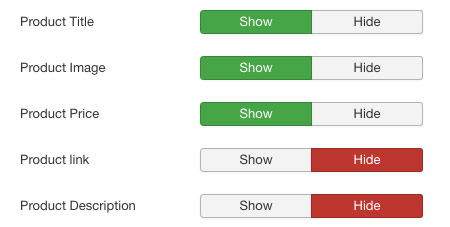
Mit wenigen Klicks können Sie alle Elemente anzeigen oder verstecken. Sie haben immer die volle Kontrolle über die Ausgabe und können diese genau an Ihre Bedürfnisse anpassen.
Durch diese Flexibilität können Sie z. B. nicht nur Ihre Produkte ausgeben, sondern auch bestimmen, ob diese sofort in den Warenkorb gelegt werden können, ob Preise und andere Details angezeigt werden oder nicht, u. v. m.
Die Einstellungsmöglichkeiten auf dem Screenshot verstehen sich als Beispiel. Sie können wirklich jedes einzelne Element individuell kontrollieren, sodass keine Wünsche mehr offen bleiben.

Die passende, dynamische Ausgabe von Informationen erhöht Ihren Erfolg. Darum können Sie kinderleicht über die Moduleinstellungen festlegen, wann, wo und für wen Sie was ausgeben möchten.
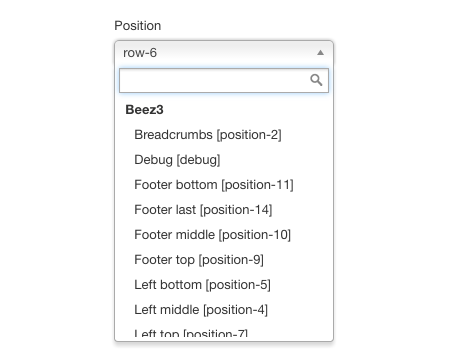
Platzieren Sie das Modul auf den Modulpositionen Ihres Templates, laden Sie es in einem Joomla-Beitrag oder in einer anderen Joomla-Extension, die das Laden von Modulen im eigenen Inhalt erlaubt.

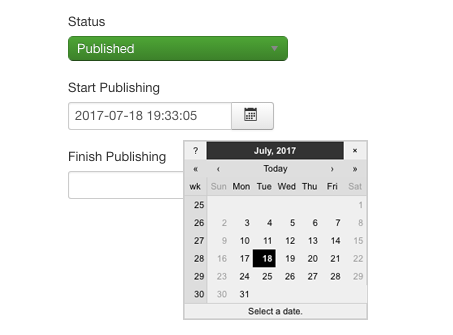
Ab wann und bis wann das Modul an den von Ihnen gewählten Stellen ausgegeben wird, können Sie über die Eingabe von Datum und Uhrzeit auf die Sekunde genau bestimmen und somit perfekt an Ihre Marketing-Strategie anpassen.

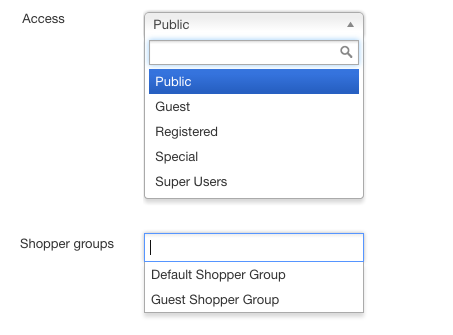
Wählen Sie nach Belieben, ob das Modul nur für Gäste Ihrer Website oder für bestimmte Joomla-Benutzergruppen ausgegeben werden soll. In Kombination mit der Angabe eine Kundengruppe können Sie granular bestimmen, wer welche Items angezeigt bekommt.

Durch die strikte Verwendung des Bootstrap-Frameworks und weiteren smarten Design-Funktionen wird sich das Modul durch diese Funktionen nahtlos in Ihr Design einbetten.
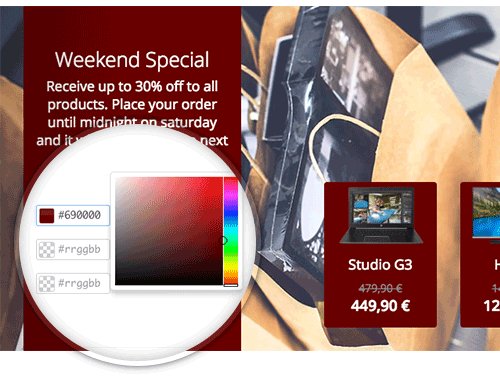
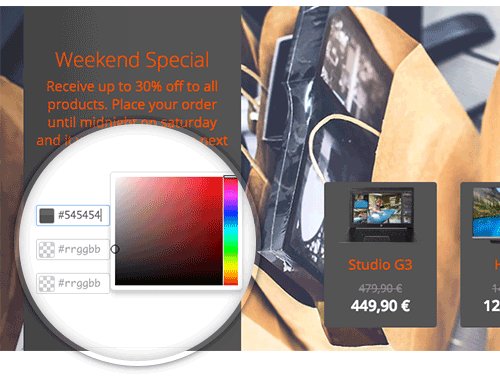
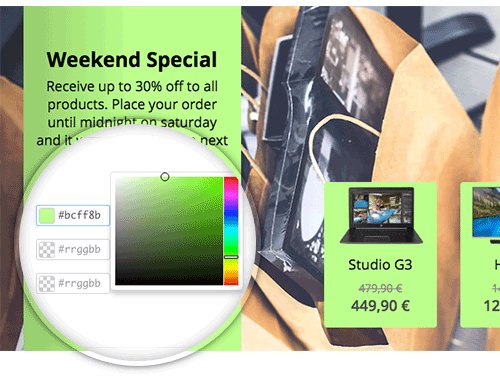
Mit dem integrierten Design Customizer passen Sie das Modul-Design mit ganz wenigen Mausklicks an Ihre Bedürfnisse an – und zwar gänzlich ohne Programmierkenntnisse.
Über Colorpicker und andere Parameter im Administrationsbereich können Sie diversen Elementen Farben, Größen oder Abstände und Rahmen zuweisen und so das Aussehen einer oder mehrerer Modul-Instanzen ganz nach Ihren Wünschen verändern und an das Aussehen Ihrer Website anpassen.

Durch die Nutzung des Bootstrap-Frameworks, auf welchem auch Joomla! selbst aufbaut, ist es gewährleistet, dass sich das Design des Moduls – auch ohne Anpassungen von Ihnen – schon sehr gut an Ihr Joomla! Template und Ihr Website Design anpasst.
Das Modul unterstützt Bootstrap in den Versionen 2, 3 & 4, sodass Sie sich keine Gedanken über die Kompatibilität machen müssen.

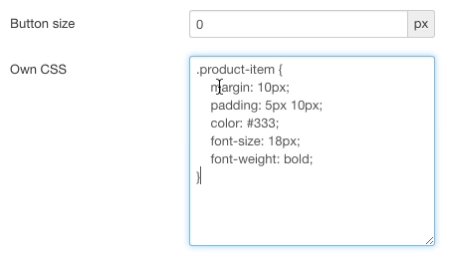
Für die ganz speziellen Anforderungen gibt es zudem ein Feature für Experten! Mit den entsprechenden Kenntnissen kann das Modul über die Eingabe eigener CSS-Codes optisch vollständig verändert werden, ohne die Dateien des Moduls selbst ändern zu müssen.
Der eingegebene CSS-Code wird direkt in die bestehenden Dateien geschrieben, sodass keine extra Dateien geladen werden, welche die Performance Ihrer Website negativ beeinflussen können.

Das Modul basiert auf "Twitter Bootstrap" und passt sich mobilen Geräten und Desktop-Computern an. So ist gewährleistet, dass die Slideshow auf allen Geräten korrekt dargestellt und alle Inhalte optimal beworben werden.

Optimiert für moderne Webbrowser wie Google Chrome, Firefox, Safari, Opera und Internet Explorer ab Version 9.

Für Suchmaschinen optimierter Quelltext verbessert die Verarbeitung durch Suchmaschinen und Ihre Auffindbarkeit.

Gut strukturierter Quelltext und Architektur sorgen für gute Ladezeiten der Inhalte. Suchmaschinen lieben das!

Auf mehrsprachigen Websites nutzbar. Alle Texte und Inhalte können in allen Sprachen ausgegeben werden.

Der HTML5- & CSS3-Quelltext ist semantisch aufgebaut, W3C-valide und erfüllt modernste Webstandards.
Auf Bootstrap & jQuery basierend, für eine gute Kompatibilität und die richtige Darstellung auf allen Bildschirmgrößen.
So einfach können Sie alle Yagendoo Produkte installieren.
Nach dem Download sind Sie in nur 5 Klicks bereit zur Nutzung.
Unser größtes Anliegen ist Ihre Zufriedenheit und dass Sie eine gute Erfahrung mit den bei uns erworbenen Produkten machen. Schließlich möchten wir, dass Sie lange ein Teil der Yagendoo Community bleiben. Deshalb erhalten Sie selbstverständlich zu jedem erworbenen Produkt eine ausführliche Dokumentation und technischen Hilfe, sollten Sie diese benötigen.
Sie erhalten Zugriff auf unsere Wissensdatenbank, bestehend aus Text- und Video-Anleitungen, damit Sie Ihr Produkt erfolgreich nutzen können.
Wir sind an Ihrer Seite, wenn Sie uns brauchen. Unser sehr erfahrenes Team hilft Ihnen über unser Support-Forum, wenn Sie technische Hilfe benötigen.
Sehr schönes Modul zur Präsentation von Produkten. Sehr sehr eifnche Handhabung! Einfach Artikel ID und/oder Kategorie eintragen, alles andere läuft quasi von selbst. Spitze!

Noch ein tolles Produkt aus dem Hause Yagendoo und das zu so einem Spitzenpreis. Merci

Nice modul to present your products.
We have buyed this extention just a couple off days after releasing. As always we are a bit early adapters. We really like to work wih the Yagendoo products. Even when when you need support the team of Yannick is willing to help you. After some testing there where some minor issue's with the theme and modules. Most of the time the issue's are solved and updated in a fix within 24 Hours frame Please continue the good work and service. Marco Versluis Mood LedLight / Event LedLight - the Netherlands
Werden Sie ein Teil von über 50.000 Mitgliedern der Yagendoo Community.
Kaufen Sie dieses Produkt einzeln oder werden Sie Mitglied im Yagendoo Joomla! Club, um alle Produkte zu downloaden und von vielen zusätzlichen Vorteilen zu profitieren.
In unserem Onlineshop finden Sie noch viele weitere nützliche Downloads für Ihre Joomla! Website. Jedes Produkt können Sie einzeln kaufen oder Mitglied im Yagendoo Joomla! Club werden um alle Joomla! Downloads zu bekommen.
| Version | Datum | Changelog |
|---|---|---|
| 3.0.17 | December 17, 2019 |
|
| 3.0.16 | December 12, 2019 |
|
| 3.0.15 | July 17, 2019 |
|
| 3.0.14 | July 08, 2019 |
|
| 3.0.13 | January 28, 2019 |
|
| 3.0.12 | January 23, 2019 |
|
| 3.0.11 | January 17, 2019 |
|
| 3.0.10 | August 01, 2018 |
|
| 3.0.9 | April 19, 2018 |
|
| 3.0.8 | March 01, 2018 |
|
| 3.0.7 | December 11, 2017 |
|
| 3.0.6 | November 21, 2017 |
|
| 3.0.5 | November 16, 2017 |
|
| 3.0.4 | October 10, 2017 |
|
| 3.0.3 | October 10, 2017 |
|
| 3.0.2 | October 10, 2017 |
|
| 3.0.1 | September 29, 2017 |
|
| 3.0.0 | August 28, 2017 |
|
